Code Snippet Syntax Highlighter that Works with Divi – Review
By Divi Dude
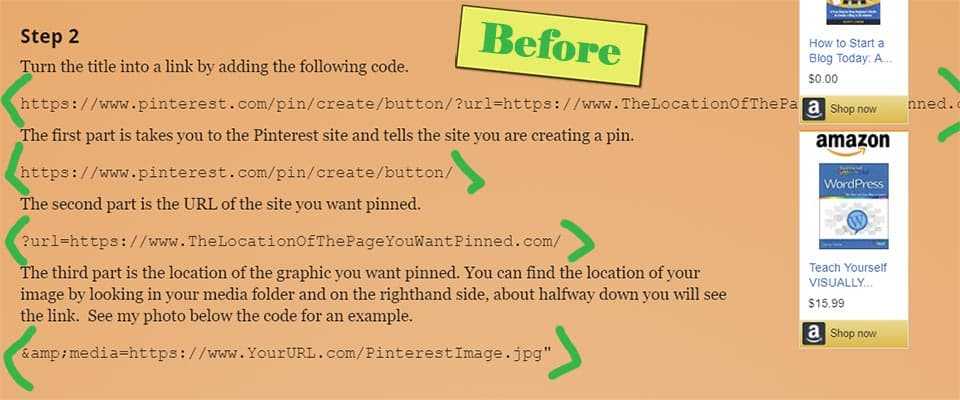
This is one of those plugins that’s only going to appeal to a certain number of people. People like me who have a need to add syntax code to websites. But if you’re one of those people, then I recommend you get the plugin — Divi Code Snippet Module — from the creator of Divi Booster. I tried 3 or 4 plugins in WordPress, every one of them would break eventually. I’m not sure if it was them or Divi, but they played well together when I created the post with the code, but sooner or later I’d go to that page and the plugin wouldn’t be working. And instead of having code highlighted on my page where my readers could easily see it and copy it, it looked like a mess.
Here’s a photo of what the code would look like when on my site:
Luckily, one day I was perusing Divi Booster’s website and I saw the Divi Code Snippet Module plugin for only $9. Since Divi Booster is such a great plugin and the Divi Code Snippet Module plugin has a 60 day money-back guarantee, I figured I would give it a shot. And thankfully, I did. The Divi plugin was just what I needed.
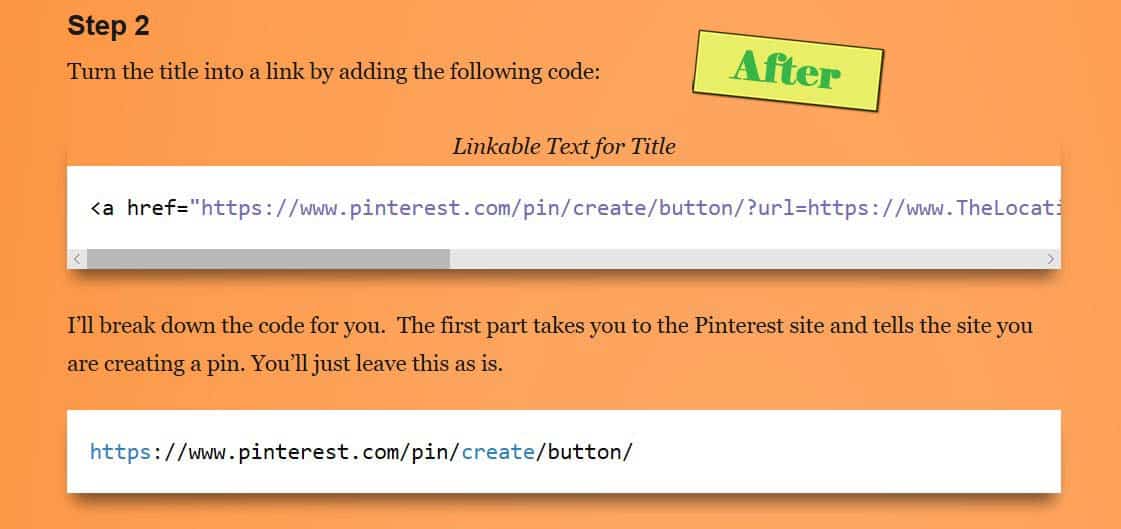
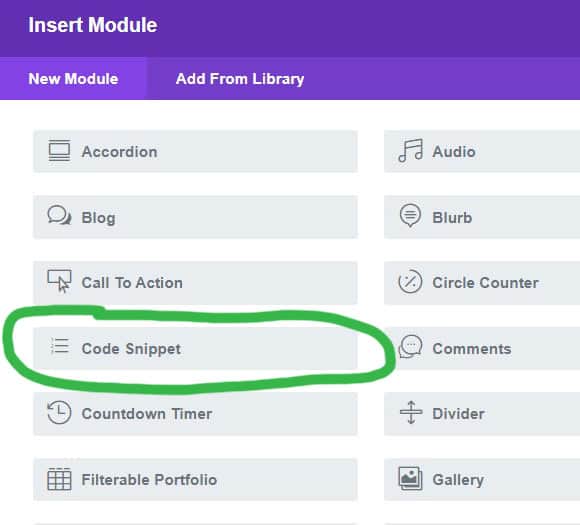
Just to be clear, the plugin creates another module within Divi. So it is not a shortcode you place into the text module, nor does it create a new button in the TinyMCE editor. The other plugins I used that broke used these methods of highlighting code. Because it is a Divi module, when you use it with Divi’s Visual Builder, you can see exactly what each on of the 73 styles look like. You can even mix and match the code modules on a single page or have different styles for different types of code throughout your site. It’s all customized. Plus, you can still use the styling features of Divi’s modules. I like to add drop-shadows to my code boxes to give them that little bit of pop off the page.
Divi Code Snippet Module supports 154 programming languages, which to be honest is 150 more than I need, but it’s great to have, especially for those of you have need to display code in various languages such as Perl, VBScript, C++ or more. And course it handles PHP, CSS, JavaScript and HTML like a champ.
Now the downside for me, since I discovered Divi Code Snippet Module I now must go through all my posts and find the places where I use syntax code in a tutorial and redo all the code snippets. In the end, it will be worth it.
Affiliate marketer: Which means when you click a link and purchase an item, I may receive a commission.
More From Divi Dude
Divi Essential Is A Useful and Time Saving Plugin
I just got my license for Divi Essential and it may be my new favorite go to Divi plugin. (yes, I still love Divi Booster and recommend everyone get it).
Sure, you could manually do most of the things Divi Essential offers, but not with the speed and lack of hair pulling that this terrific plugin offers.
MailerLite is an affordable, easy-to-use newsletter and email marketing platform
For the longest time I used MailChimp. I was drawn to the 2,000 free subscribers.
But when MailChimp changed how they defined subscribers and made some other not so user friendly changes, I started looking for alternatives. Not just for the free tier, but for my paid subscriber lists (I have clients that send out newsletters and they need more bang for the buck than what many free tier offers).
Delete Spam Comments in Bulk Without Plugin on Cloudways
Sometimes you screw up and forget to turn off comments on your WordPress website, or forget to configure your Askimet, or do both, and then you end up with thousands of comments that are nothing but spam. We’re talking hundreds of pages worth of comments that need to…