Equalize Divi’s Blurb Modules’ Height
By Divi Dude
Turns out with the advent of CSS3 there is an easier way to equalize multiple columns in Divi by using the flexbox class. This works great in modern browsers and is a much easier method than below.
Create a row and make sure under Design > Sizing it is set to equalize columns. Then in the Advanced tab > Custom CSS add a custom class. Name it whatever you want. I’ll name mine flex-SameSize. Now create your columns, by adding however many modules you need.
Go to your child theme’s style sheet or the Custom CSS input fields in Divi and add the following code (using your unique class name):
.flex-SameSize .et_pb_column_1_3{
display: flex;
}The number 3 above represents how many columns you have, so for 3 columns leave it, for 4 change it to 4, etc. So if you have section with 3 columns and another with 4, then just create two custom class names such as flex-SameSize3 and flex-SameSize4.
That’s it. You should have equal columns.
Only Use for Older Browsers
You have this great idea to put multiple blurb modules in a row, so you do it and it looks like crap, because they are not the same size. One module is a lot longer or shorter than the others and instead of having this symmetrical cascade of modules spanning your page, you have a mish-mashed mess on your hands. Well, not to worry, I’ll show you how to fix it in a jiffy.
The first thing you need to do is create your blurb modules, whether it’s two, three or four and put them in a row. Now fill them with your content and do everything you would normally do to create the look you want. When you are finished creating your modules, and you notice the dissimilar lengths, you’ll want to go to the next step. (don’t feel like reading anymore, then just watch the video (sorry, it’s not done yet … so you’ll have to continue reading). I’ll tell you to do the very exact same thing in it (well, not the very exact same thing, I do use different words)).
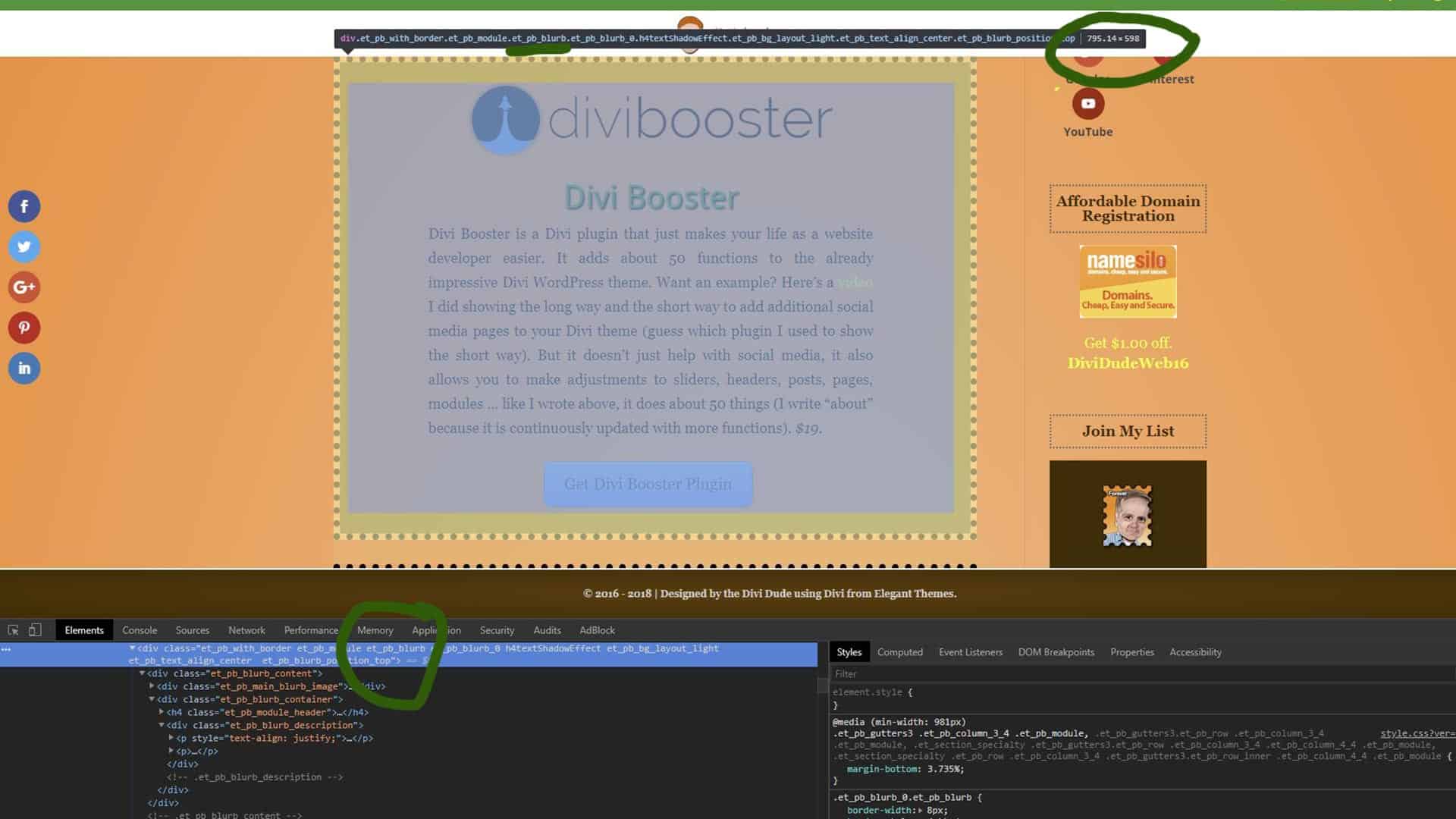
Here’s where it gets fun. After you save the page, open it up in your favorite modern browser. I’m using Chrome, but you can use Edge or Firefox if you’re more comfortable with those. You’ll want to use the “Inspect” tool (“Inspect Element” in Edge and Mozilla Firefox). To use the tool, just right click on the longest of the blurb modules and select the Inspect tool from the drop down menu that appears (this is called a “Context Menu”). Now look for the the div class called “et_pb_blurb”. There’ll probably be a bunch of different classes with it, ignore those. You should see some numbers that read something like 300×800. (your numbers will be different … and if they’re exactly the same, then damn I’m good!) We want the second number, in my example above it’s the 800 (in the pic example it’s 598). That’s the length. (see photo).
Now let’s head on over to your CSS stylesheet. It’s in your child theme, which you ought to have. If not, you can access custom CSS either in the Theme Customizer or Theme Options panel. When you get there you want to enter some CSS. In my example below, I am naming it blurbHeight, but you can name it anything that makes sense to you. If you are going to do this on more than one page, or more than on set of blurbs, then you will want to give them separate names. For instance, on the front page it may be called blurbFrontPageHeight. We’re going to use the number we got when we used the Inspect button.
.blurbHeight {
min-height: 800px;
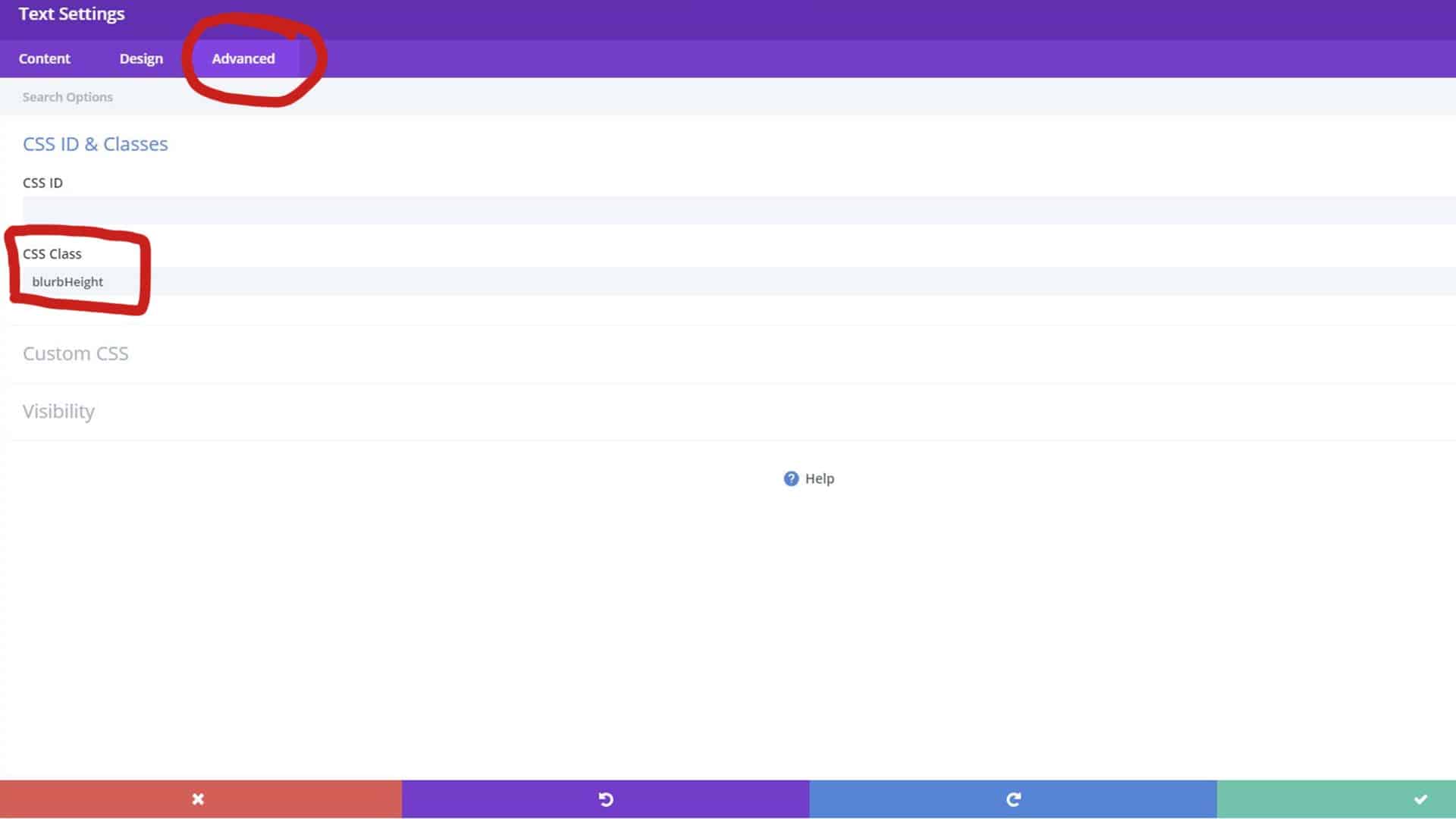
}Now we are going to go back to our page with the set of modules and we will ignore the tallest one and in the two short ones we will go to the Advanced Tab and in the CSS ID & Classes section we will enter blurbHeight in the CSS Class text box. Remember, we do this for each of the modules we want to increase their height to match the tallest one.
So now that we’ve equalized them, we need to unequalize them for smart phones, since they will most likely be stacked on top of each other.
And that my friends is how you equalize blurb modules so they are all the same height. Now if you want to learn how to customize the color of your links, see this tutorial. Or if you are looking for a place to register your domains, check out my page on the registrars I use.
Affiliate marketer: Which means when you click a link and purchase an item, I may receive a commission.
More From Divi Dude
Delete Spam Comments in Bulk Without Plugin on Cloudways
Sometimes you screw up and forget to turn off comments on your WordPress website, or forget to configure your Askimet, or do both, and then you end up with thousands of comments that are nothing but spam. We’re talking hundreds of pages worth of comments that need to…
MailerLite is an affordable, easy-to-use newsletter and email marketing platform
For the longest time I used MailChimp. I was drawn to the 2,000 free subscribers.
But when MailChimp changed how they defined subscribers and made some other not so user friendly changes, I started looking for alternatives. Not just for the free tier, but for my paid subscriber lists (I have clients that send out newsletters and they need more bang for the buck than what many free tier offers).
Delete Spam Comments in Bulk Without Plugin on Cloudways
Sometimes you screw up and forget to turn off comments on your WordPress website, or forget to configure your Askimet, or do both, and then you end up with thousands of comments that are nothing but spam. We’re talking hundreds of pages worth of comments that need to…














Don’t forget to sign up for my newsletter.