Divi Tutorial: Customizing Blurb Left Side Image To Make It Larger
By Divi Dude
While working on a Game of Thrones gift idea site, I encountered an issue with the blurb module. I wanted to create a horizontal blurb, but the blurb module seems to work best when vertical. Here’s a photo of the issue I encountered.
Obviously, not quite the effect I was hoping for. Elegant Themes’ Divi 3 is great in many ways, creating a horizontal blurb with a large image is not one of them — unless of course you customize the CSS. Fortunately, it’s relatively easy to do. Works with both images and icons, although you will need separate CSS for each of them.
First thing I did was use a modern browser (in my case I used Chrome, but it will also work with Edge and Firefox … sorry Safari, I have no idea about you). After creating the blurb module with the headline, image, links and text I wanted, I switched the image view to left and was left with a tiny — I’m talking miniscule — photo. So I did what any rational personal would do: I cursed Elegant Themes and Divi until my voice became hoarse, and then I positioned my mouse over the small image and pressed the right button and chose “Inspect”.
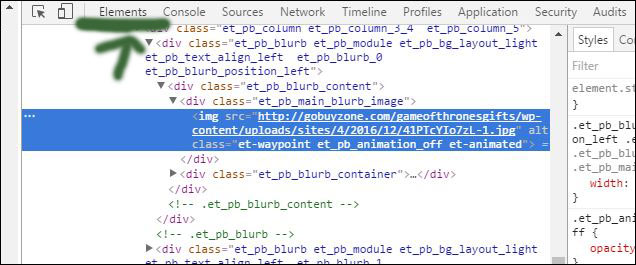
When you Inspect the code, a new panel will open up showing you the behind the scenes code. In Chrome, make sure Elements in the toolbar is chosen and it will show you the HTML markup of the site, pictured below.
At this point, I used my mouse pointer and clicked on the div tag right above my image which is “et_pb_main_blurb_image”. And now in my style section (which will either be below or to the right of the HTML markup), I look for the CSS code that is affecting my image’s size. And there I see it.
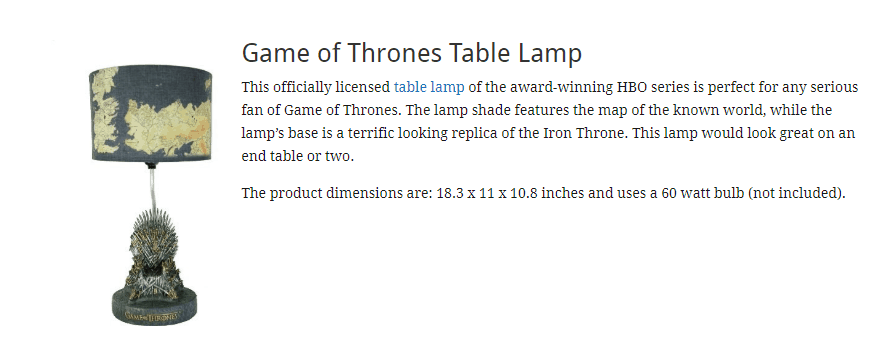
So the great thing about using Chrome is you can change the width settings inside the Inspect tab to see what size works. You can also add additional CSS styling to see how it will affect the page. Caution here: This does not change the code, it’s just giving you a preview. You will still need to update your Style sheet either via the Theme Options Panel or in your Child Theme. After you’ve changed the width to the appropriate size, go ahead and copy and paste just that portion of code (including the classes) and then paste them into your style sheet. Save it and then review your page and you you should have an appropriate size blurb image on the left.
Affiliate marketer: Which means when you click a link and purchase an item, I may receive a commission.
More From Divi Dude
Delete Spam Comments in Bulk Without Plugin on Cloudways
Sometimes you screw up and forget to turn off comments on your WordPress website, or forget to configure your Askimet, or do both, and then you end up with thousands of comments that are nothing but spam. We’re talking hundreds of pages worth of comments that need to…
MailerLite is an affordable, easy-to-use newsletter and email marketing platform
For the longest time I used MailChimp. I was drawn to the 2,000 free subscribers.
But when MailChimp changed how they defined subscribers and made some other not so user friendly changes, I started looking for alternatives. Not just for the free tier, but for my paid subscriber lists (I have clients that send out newsletters and they need more bang for the buck than what many free tier offers).
Delete Spam Comments in Bulk Without Plugin on Cloudways
Sometimes you screw up and forget to turn off comments on your WordPress website, or forget to configure your Askimet, or do both, and then you end up with thousands of comments that are nothing but spam. We’re talking hundreds of pages worth of comments that need to…