Helpful Divi Plugins
By Divi Dude
T here are a bunch of good Divi plugins being developed by some really smart people. This page is dedicated to them (the best Divi plugins, not the smart people). As I discover new Divi plugins, I will add them to this page, and when I have time I will write a bigger review which I will link to the plugin for the Divi WordPress theme (if there’s no link, I haven’t had a chance to write a big review). And when I write Divi plugins, I mean plugins I use with Divi, not necessarily plugins written specifically for Divi. 🙂
The blurb modules on this page were create with the plugin Divi Essential. Read my review here.

Divi Booster
Divi Booster is a Divi plugin that just makes your life as a website developer easier. It adds 100’s of configuration options to the already impressive Divi WordPress theme. Want an example? Here’s a video I did showing the long way and the short way to add additional social media pages to your Divi theme (guess which plugin I used to show the short way). But it doesn’t just help with social media, it also allows you to make adjustments to sliders, headers, posts, pages, modules … like I wrote above, it does about 100's of things. $29 lifetime.
Short Pixel
Short Pixel is a great way to automatically resize and compress images on your WordPress site. Compressing images will help your site run faster. A lot of us use Photoshop to compress images, but let’s be honest, it doesn’t always do the best job. Short Pixel not only reduces the size of an image, it does it without any loss in quality. It supports JPG, PNG, GIF, PDF, and WebP. Give it a try. Both free and paid versions (although I recommend paid version, as you will go through your free credits much quicker than you expect).

Divi Essential
This plugin has a lot of terrific modules that will really help make your Divi website pop. As I noted above, I built these modules using Divi Essential. At the time of this writing, there are more than 60 modules you can use with Divi. Read my review. $49 - $199 depending on license.

Duplicator

Before / After Module (bam)
At only $9 for unlimited use, BAM is one of those must have modules for any website designer who builds sites that show before and after photos. Landscapers, Fitness, Medical, Car Repair, Design, Make-up, the list of sites this can be used on just goes on and on.
BAM is just one of the great products from Superfly, a website full of tutorials, plugins and child themes. Peruse their directory to see if there is anything else that you can use. $9. Or sign up for a membership and get all their plugins free.

Divi Coming Soon
Up until recently, I always used a plugin called WP-Maintenance Mode to create maintenance pages (those pages I would have up and running while I worked on a website, or when a client didn’t pay for hosting I would use it to turn off their website until they paid). Not anymore. I now use the FREE (at least for now) Divi Coming Soon plugin from the good people at Divi Life. This allows you to build a coming soon (or any type of page you want) and have it displayed to your visitors while you work on your website. And if you don’t want to bother building your own page, they even offer some custom built pages for a nominal fee. And while you’re there, check out their other plugins and layouts. You might find some stuff that’ll make your Divi Life easier … see what I did there? Free.

Shortcodes Finder

WP Rocket
One of the biggest issues with running Divi, well any WordPress theme to be honest, is the lack of speed. One of the best ways to combat slow websites is to run caching plugins to speed them up. One of my favorite caching programs is WP Rocket.
WP Rocket is not free. It has a nominal cost. But if you, or your clients, use a website as a business, then you understand that often you must spend a little money to get what you want. Or, as is often the case, to get the results you need. Starting at $49.

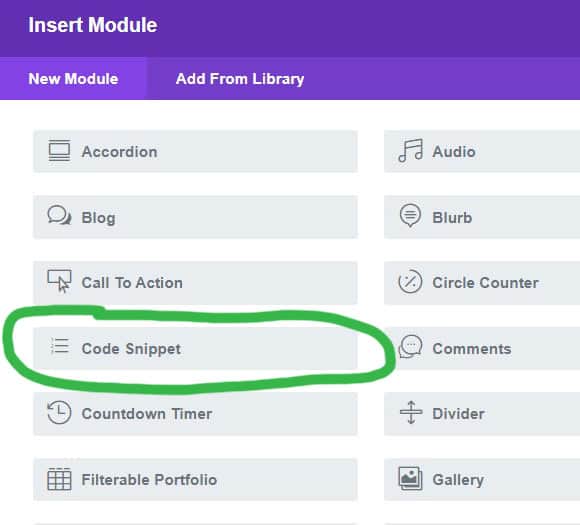
Code Snippet Module
This is one of those plugins that’s only going to appeal to a certain number of people. People like me who have a need to add syntax code to websites. But if you’re one of those people, then I recommend you get the plugin — Divi Code Snippet Module — from the creator of Divi Booster. I tried 3 or 4 plugins in WordPress, every one of them would break eventually. I’m not sure if it was them or Divi, but they played well together when I created the post with the code, but sooner or later I’d go to that page and the plugin wouldn’t be working. And instead of having code highlighted on my page where my readers could easily see it and copy it, it looked like a mess. Read my review. $9.

Crop Thumbnails
When you create a gallery with only landscape photos (horizontal), then you may not notice any cropping issues when creating the thumbnail. But the moment you add some portrait photos (vertical), you'll run into a bunch of issues. Especially if those portrait photos are of people. You see, Divi creates the thumbnails by cropping the photo from the center, and if you're taking a headshot of a person, then your thumbnail will consist of their mid-section and not their head. That's why I use a third party plugin called Crop Thumbnails. I have a video tutorial where I show how I use this ever useful plugin. Free.










I see you have a post on setting up galleries within a gallery. I’m an artist and I’m wondering if you can use ecommerce with this setup? I was thinking of using woocommerce with DIVI just setting up different pages, but I understand it doesn’t look great. Do you have any suggestions for this?
Meg
I haven’t used Woocommerce yet, so haven’t tried. I literally just emailed a client a few minutes ago to send me her product stuff, because I am going to set up a store for her, so maybe I’ll know soon, but afraid I’m of no help right now. Sorry. When I get it all figured out, I will do a write up on this website.
This change the color of the contact captcha letters is not working at all.
I have tried this and its not working with my child theme.
/* CAPTCHA */
.et_pb_contact_right p input {
max-width: 60px !important;
}
.et_pb_contact_captcha_question (
color: #f0ff23;
)
Regards Vinny
In your example, you are using regular parenthesis and not curly brackets in your .et_pb_contact_captcha_question class. Try changing the () to {}.
I’m the author of Shortcodes Finder.
Thanks for reporting your feedback 😉
It was a really helpful plugin. Thank you.