Divi Introduces Better Responsive Screen Size Previewing
By Divi Dude
With the introduction of Divi 4.7, responsive previews got a major upgrade. Whereas before you were captive by the desktop, mobile and tablet screen resolution sizes Divi thought you should be previewing, you are now able to view custom responsive screen resolution sizes of your choosing. This is a much needed and appreciated upgrade.
In addition to custom responsive screen resolution sizes, Divi has also introduced what they call “smarter rendering improvements” which means switching between the view modes has a noticeable speed increase. Yay Divi!
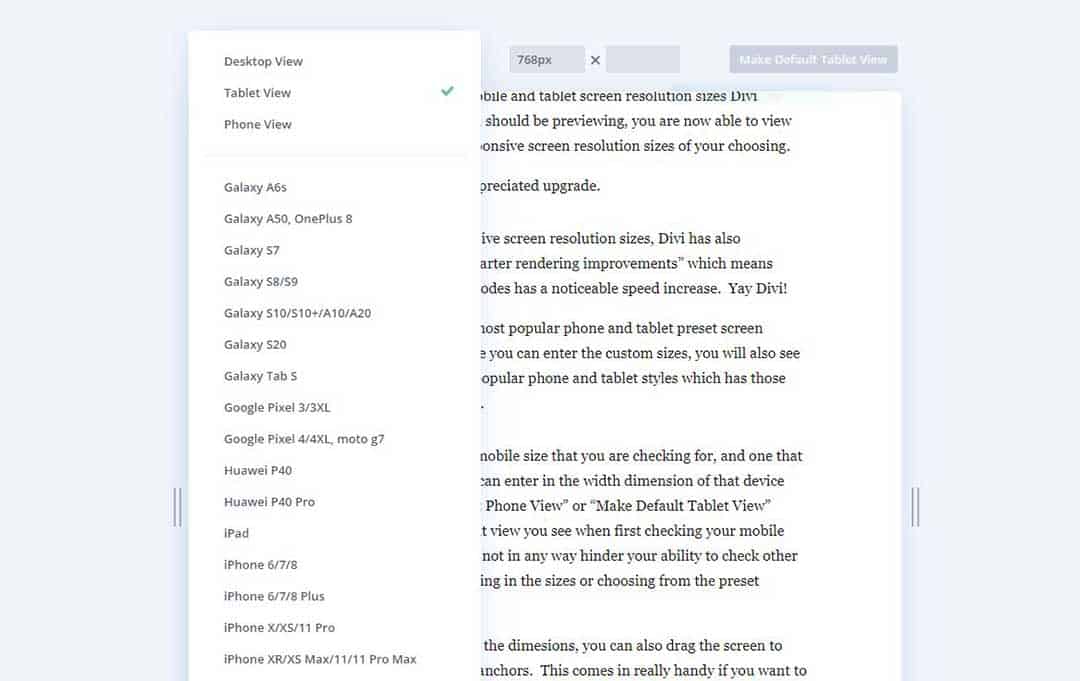
Divi comes with some of the most popular phone and tablet preset screen resolution sizes. On top where you can enter the custom sizes, you will also see a drop-down list of the most popular phone and tablet styles which has those specific sizes already baked in.
Also, if you have a particular mobile size that you are checking for, and one that you check for often, then you can enter in the width dimension of that device and then select “Make Default Phone View” or “Make Default Tablet View” button to make this the default view you see when first checking your mobile views. Making it default does not in any way hinder your ability to check other sizes either by manually entering in the sizes or choosing from the preset mobile values.
And if you don’t want to enter the dimesions, you can also drag the screen to resize by using the draggable anchors. This comes in really handy if you want to see where your screen starts to breakdown. I was doing this using Chrome and just dragging the browser. So having the abilitiy in Divi makes it much more convenient.
And finally, the new responsive features allows you to view the screen size in both landscape and portrait, helping you view the website regardless of how the end user is holding their tablet or phone (we’ll assume their desktop is landscape …. although my monitor can be turned vertically, so you never know.).
If you don’t have Divi, be sure to visit Elegant Theme’s website and get it for yourself. Might want to check out my Divi discount page first to see if you can save a few bucks.
Add Blazing Speeds to WordPress Through Better Hosting
Do yourself a favor and dump the shared hosting you're currently using and switch over to Cloudways. The combination of WordPress, Divi and Cloudways is like a match made in heaven. Just click the banner or this link to find out why you should be using Cloudways as your WordPress host. Use the code: DiviDude10 for 10% off your first 2 months.
Affiliate marketer: Which means when you click a link and purchase an item, I may receive a commission.
More From Divi Dude
Divi Essential Is A Useful and Time Saving Plugin
I just got my license for Divi Essential and it may be my new favorite go to Divi plugin. (yes, I still love Divi Booster and recommend everyone get it).
Sure, you could manually do most of the things Divi Essential offers, but not with the speed and lack of hair pulling that this terrific plugin offers.
MailerLite is an affordable, easy-to-use newsletter and email marketing platform
For the longest time I used MailChimp. I was drawn to the 2,000 free subscribers.
But when MailChimp changed how they defined subscribers and made some other not so user friendly changes, I started looking for alternatives. Not just for the free tier, but for my paid subscriber lists (I have clients that send out newsletters and they need more bang for the buck than what many free tier offers).
Code Snippet Syntax Highlighter that Works with Divi – Review
This is one of those plugins that’s only going to appeal to a certain number of people. People like me who have a need to add syntax code to websites. But if you’re one of those people, then I recommend you get the plugin — Divi Code Snippet Module — from the creator of Divi Booster. I tried 3 or 4 plugins in WordPress, every one of them …