Divi Shortcode – Adding & Customizing Dropcaps
By Divi Dude
[dropcap]J[/dropcap]ustSkip the Tutorial and Watch Video
If you’d rather watch a video than read the tutorial, you can skip down to the bottom of this post. There’s a video embedded. (although in all honesty, they’re slightly different content because they were created at different times.)How to Customize the Dropcap Shortcode
If you did my example, then the Dropcap will come out black and at 48 pixels. By using the inspect tool in most modern browsers, we can see that the Dropcap code that Divi ships with is this:.et-dropcap {
display: block;
float: left;
margin: 0 7px 0 0;
font-size: 48px;
line-height: 1;
}
.et-dropcap {
margin: 0 10px 0 0;
font-size: 88px;
color: #32952d;
text-shadow: 2px 2px 2px rgba(25,25,25,1);
}
Then we’d change our CSS code to this:
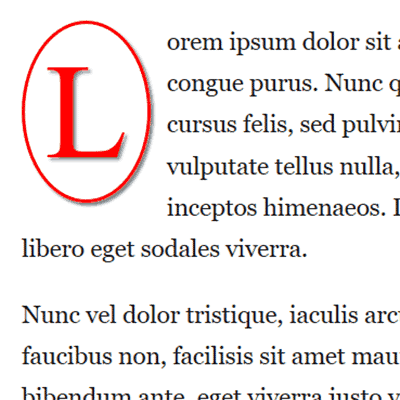
.et-dropcap {
font-family: serif;
margin: 0px 7px 0 0;
font-size: 88px;
color: #fff;
background: #ff0000;
border-radius: 8px;
padding: 3px;
text-shadow: 2px 2px 2px rgba(25,25,25,0.5);
}Here’s the CSS code I used to do this:
.et-dropcap {
font-family: serif;
margin: 0px 7px 0 0;
font-size: 88px;
color: #f2bd00;
background: #ff0000;
padding: 3px;
text-shadow: 2px 2px 2px rgba(25,25,25,0.5);
box-shadow: 2px 2px 2px rgba(25,25,25,0.5);
}Here’s the CSS code I used to do this:
.et-dropcap {
font-family: serif;
margin: 0px 12px 0 0;
font-size: 88px;
color: #f2bd00;
border: 2px solid #ff0000;
padding: 3px;
text-shadow: 2px 2px 2px rgba(25,25,25,0.5);
box-shadow: 5px 5px 0px rgba(125,125,125,1);
}.et-dropcap {
margin: 0 12px 0 0;
font-size: 100px;
line-height: 1;
color: #ff0000;
text-shadow: 2px 2px 2px rgba(25,25,25,.5);
box-shadow: 2px 2px 2px rgba(25,25,25,.5);
font-family: serif;
border: 2px solid #ff0000;
padding: 15px;
border-radius: 50%;
}
How to Make Custom Divi Dropcaps Video
As promised, I also created a video that goes over much of this information (although in different order probably, and some different examples as I wrote this separate from recording the video).Affiliate marketer: Which means when you click a link and purchase an item, I may receive a commission.
More From Divi Dude
Delete Spam Comments in Bulk Without Plugin on Cloudways
Sometimes you screw up and forget to turn off comments on your WordPress website, or forget to configure your Askimet, or do both, and then you end up with thousands of comments that are nothing but spam. We’re talking hundreds of pages worth of comments that need to…
MailerLite is an affordable, easy-to-use newsletter and email marketing platform
For the longest time I used MailChimp. I was drawn to the 2,000 free subscribers.
But when MailChimp changed how they defined subscribers and made some other not so user friendly changes, I started looking for alternatives. Not just for the free tier, but for my paid subscriber lists (I have clients that send out newsletters and they need more bang for the buck than what many free tier offers).
Delete Spam Comments in Bulk Without Plugin on Cloudways
Sometimes you screw up and forget to turn off comments on your WordPress website, or forget to configure your Askimet, or do both, and then you end up with thousands of comments that are nothing but spam. We’re talking hundreds of pages worth of comments that need to…


















Thanks for tutorial, I put the dropcap into my individual blog posts and looks great – but the first letter doesn’t show up on the Blog post Module page… what can I do to at least get a first letter to show on blog module page?Rut
Not sure what you mean here. I usually use the excerpt field to display what shows up in the blog posts modules (assuming we are talking about the same thing), instead of allowing it to take the first portion directly from the post itself.